您知道網站設計不僅運行著美學,還有心理學在運作著嗎?
假設一個完全不了解您的品牌的訪客到了您的網站,您要怎麼做才能留住他,讓他在瀏覽您的網站時,了解您的品牌呢?
這當然需要透過網站的設計,簡單易懂的頁面,流暢不費神的操作,讓使用者不知不覺延長在您的網站裡待的時間,進而熟悉您的品牌,網站便達到推廣的目的,並開發新的潛在客戶另外對於SEO部分也是很重要的好的網站體驗可以讓您的潛在客戶多停留一會,這對您的網站的SEO同樣有加分的條件。
因此,在設計網站時,您需要站在使用者的角度去思考,這時就與心理學的運作有關──您需要懂得設計與使用者互動的原理。也就是說網站設計光是有美學的背景還不夠,您還需要知道與設計相關的心理學知識,將其活用在網頁設計上。
例如,視線是怎麼產生的?
假設您正在看一張照片,照片裡的人物正指向或看向某處,那麼您是不是也會隨著照片中人物的指向或看的方向看去呢?這就是視線的產生。
因此,設計師可以利用這項優勢將使用者的視線導到CTA(call to action)按鈕或其它重要的訊息上。

如果是以一兩個人物為主體的照片,使用者的視線也會因為照片的材質而變動。除此之外,在設計的領域裡還有許多準則,其背後都有心理學運作著,我們也可以把這些準則看成因果關係,目的是希望創造出最好的使用者體驗,以及引導使用者到我們希望他們抵達的頁面。
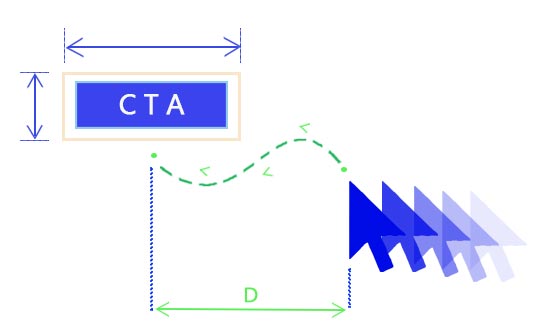
1. 費茲定律(Fitt’s Law):

這項定律說明游標移動到目標的這個距離需要花費多少時間,其中還需要考慮目標的寬度。舉例來說,按鈕需要設計多大?在使用者介面裡,滑鼠移到這個按鈕的距離是多少?
但許多設計師忘記這項定律能應用在功能複雜的介面裡,像是網站表格可以設「重置」紐或是取消按鈕。
2. 希克定律(Hick’s Law):

指的是提供的選擇越多,要做決定的時間也會越長,也稱作「分析癱瘓」,這也能應用在格式與內容。
如果你一下子塞給使用者許多連結、按鈕、CTA指令等,他們很有可能不會去點開任何一個選項。應該要在用戶瀏覽完網頁裡的內容,提供一到兩個需要思考的步驟,讓他們做決定,而整個過程看起來不需動腦思考。(如果能在連結和按鈕的層級上做出反差,效果會更好。)
3. 雅各定律(Jackob’s Law):

使用者大部分的時間都在瀏覽其他網站,他們會希望你的網站操作也會與他們曾去過的網站一樣,但不要完全相同。你的網站需要同中求異,劃出界線,與其他網站有所區別,但在設計時還是要將你的目標受眾的需求考慮進去。
如果您的設計太新穎,不同於使用者過往的使用經驗,這項設計很有可能會造成使用者的困擾,並帶來許多問題。
4. 米勒定律(Miller’s Law):

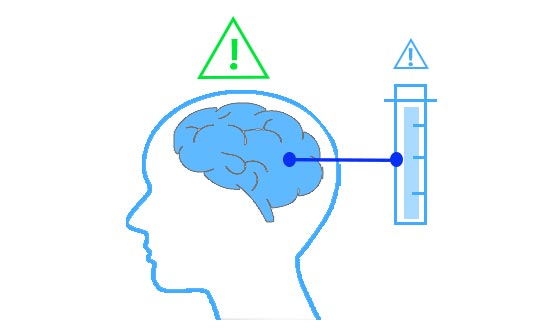
這項定律說明每個人大約只能記下七項物品。如果在設計時不去考量這項定律,大眾就會被迫記下他們能負荷的數量,UX專家會稱這個現象為「認知過量」。
如果忽略這項定律,會對使用者體驗(UX)有不好的影響,使用者需要記下太多東西,反而會不知所措而下不了決定。
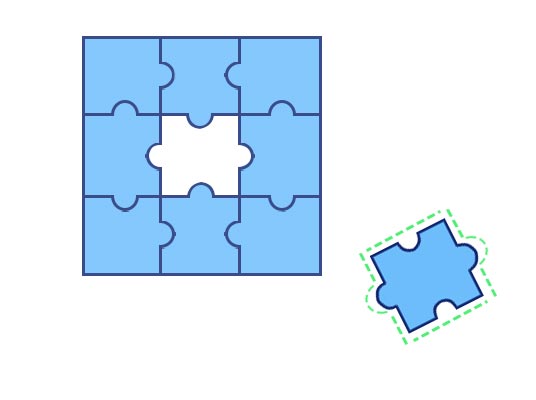
5. 奧卡姆剃刀(Occam’s Razor):

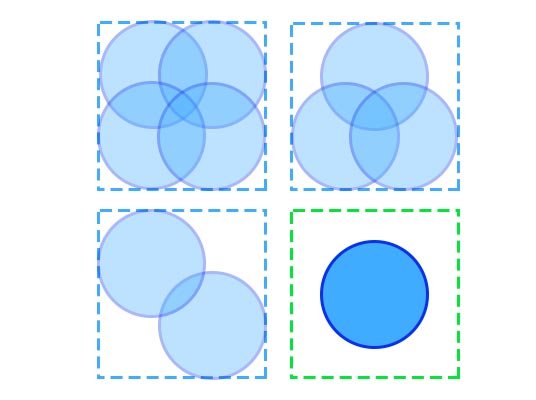
原理論內容為「如無必要,勿增實體」,在今日已廣泛地被延伸運用,最重要的核心概念是如果有兩種或兩種以上的解決方法,則找出問題核心,選擇最少前題的方法解決,在合情合理範圍內化繁為簡,不要將問題複雜化變得棘手。
在網頁設計領域,可將此理論視為檢討設計的方向。為了要創造友善的使用者體驗,在設計時要避免華而不實的元素,只留下最需要的功能設計就好,但是也不要過度簡化到失去原本功能或意義。
6. 帕累托法則(Pareto Principle):

指投注的努力與收穫呈現不平衡的狀況,例如80%的利益是由20%的人們創造、80%的財富集中在20%的有錢人身上,也就是說,假使投注了80%的努力,也只能帶來20%的產出。所以,如果想要將每件事完美完成,面面俱到,是不可能的,效益也不大,應該要找到那20%的關鍵少數,投注時間、精力,才能做最少事,但創造最多價值。
在網頁設計的過程,您要找出使用者常用的20%頁面或功能,投注最多心力將其優化,而網頁剩下的80%,您則是要重新審視,評估是否有需要改進的地方。
7. 泰斯拉法則(Tesler’s Law):

也被稱為複雜性守恆定律(Law of Conservation of Complexity),說明任何系統都存在著一定程度難以消除的複雜性,而我們所能做的是想辦法利用技術去調整,降低或平衡這些複雜性。
因系統存在著複雜性,網站在設計時未加以處理,那麼就會變成使用者要面對複雜網站,需要花費更多時間或心力去理解網站操作,這會造成不友善的使用者體驗。因此,最佳的作法是將系統的複雜性在工程師、設計師及使用者之間取得平衡。
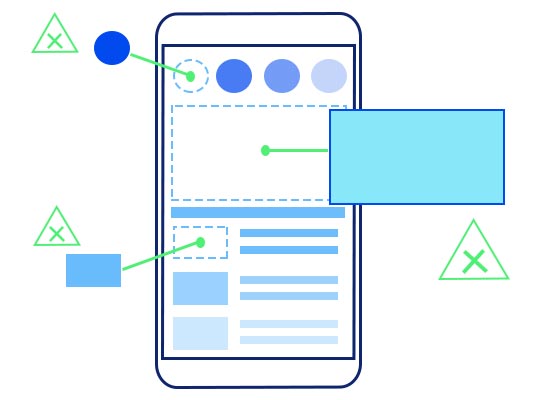
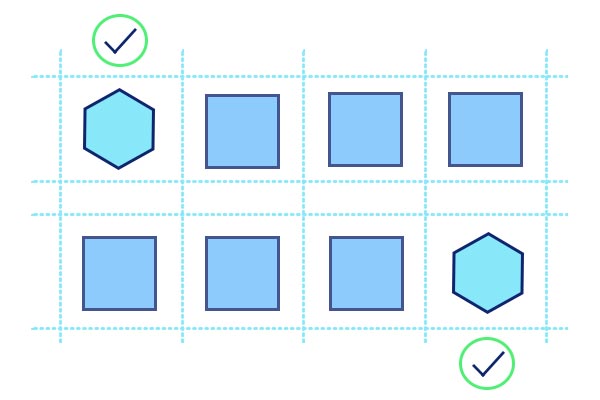
8. 馮‧雷斯托夫效應(von Restorff Effect):

又稱隔離效應(Isolate Effect)。在許多相似物品中,反差最大的物品最容易被記住。
在價格標籤裡常會應用這項功能。有沒有注意到在塞滿價格與商品的網頁裡,「推薦商品」的設計風格特別突出讓你不得不注意到它呢?這就是馮‧雷斯托夫效應。
9. 柴嘉尼效應(Zeigarnik Effect):

比起記住已完成的任務,人們更念念不忘還未完成或被打斷的工作。在生活上最簡單的例子就是,當你追劇時看到高潮部分時,就進入了廣告,未完的劇情縈繞在你心頭,讓你乖乖守在電視前。
最常見的使用方式是利用此特性來完成待辦事項,事情沒做完會盤旋在你腦袋裡,直到完成工作才放下,因此在工作時會變得更有效率;而在設計時適時使用柴嘉尼效應,也可成為讓網站更成功的一大利器。
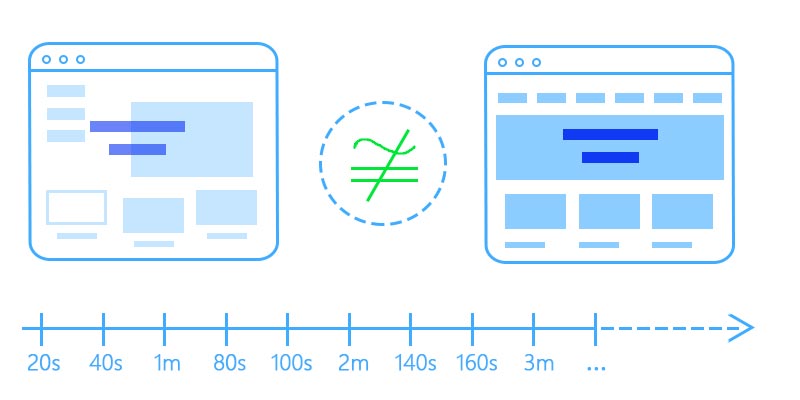
10. 多爾蒂門檻(Dorherty Threshold):
.jpg)
多爾蒂門檻闡述如果電腦反應愈快,使用者所下的決定也越快,相反的,如果電腦跑得愈慢,使用者就會用更多的時間決定。為了不讓使用者分心而猶豫不決,人們發現電腦系統至少要在400毫秒內有反應。
在節奏快的今日,人們的耐心有限,如果網頁設計無法快速反應,使用者很快就會離開網站,為了讓使用者留在網站與持續專心地瀏覽網站,所有設計盡可能在400毫秒內對使用者的動作有反應。
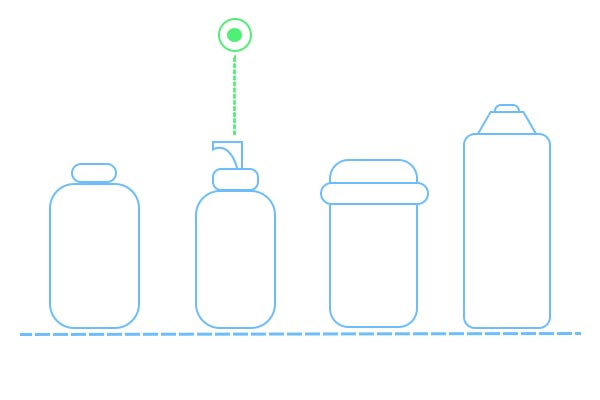
11. 系列位置效應(Serial Position Effect):

在一系列相似物品裡,人們會傾向於記得的一個與最後一個物品,而中間部分卻不大記得是那些。也就是產生了第一印象的「初始效應」,及因為時間近而出現的「時近效應」
初始效應會讓人有先入為主的認知,而時近效益則會影響人們日後對於相同事物的反應。所以在設計網頁時,重要的資訊通常會在最頂端,最底端放上強力的CTA,讓訪客對網站留下深刻的第一印象,並讓他們看到的最後網頁資訊,影響日後的訪客的行動。
歡迎推廣本文,請務必連結(LINK)本文出處:轉角SEO公司